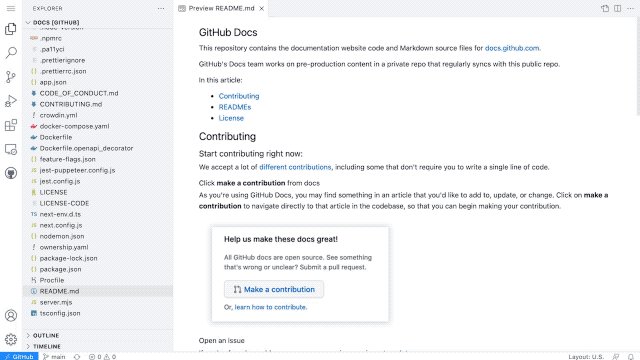
Visual Studio Code (VS Code) es el editor de códigos más popular del mercado. Fue creado por Microsoft y distribuido como IDE gratuito. VS Code es compatible con docenas de lenguajes de programación, incluido ObjectScript.
Hasta 2018, Atelier (basado en Eclipse), se consideraba una de las principales opciones para desarrollar los productos de InterSystems. Sin embargo, en diciembre de 2018, cuando la Comunidad de Desarrolladores de InterSystems lanzó el soporte para VSCode, una parte relevante de los profesionales de InterSystems comenzaron a utilizar este editor y lo siguen haciendo desde entonces, especialmente los desarrolladores que trabajan con nuevas tecnologías (Docker, Kubernetes, NodeJS, Angular, React, DevOps, Gitlab, etc.).
Algunas de las mejores características de VSCode son las funciones de depuración. Por eso, en este artículo mostraré en detalle cómo depurar un código ObjectScript, incluido el código de clase y el código %CSP.REST.


.png)
.png)



.png)
.png)
.png)
.png)
.png)
(1).png)
